这篇文章要是发了出来,那我就写教程。——写于2019年12月26日 PM3:00
好的,为了履行对自己的承诺,今天就水一篇文章来教大伙用腾讯云CI自动构建Hexo。
给伸手党的Jenkinsfile
PS: 用之前别忘了设置访问令牌,只需要勾选project:depot就行。如图
Jenkinsfile
1 | pipeline { |
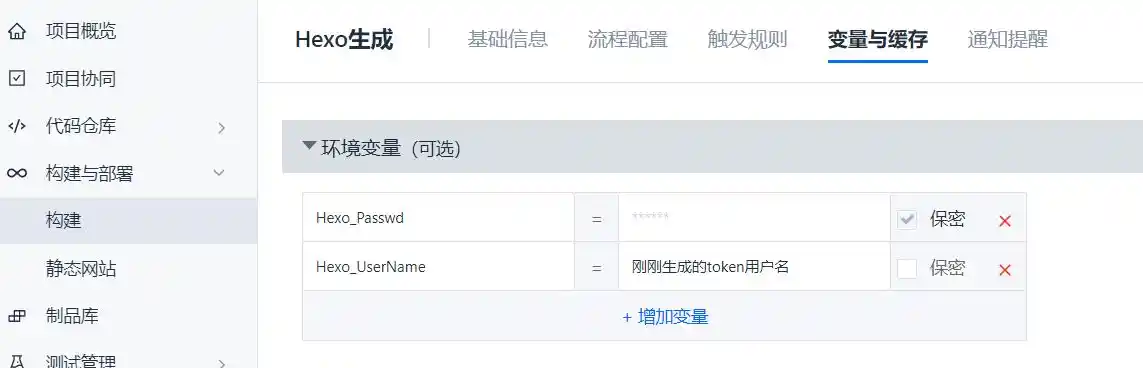
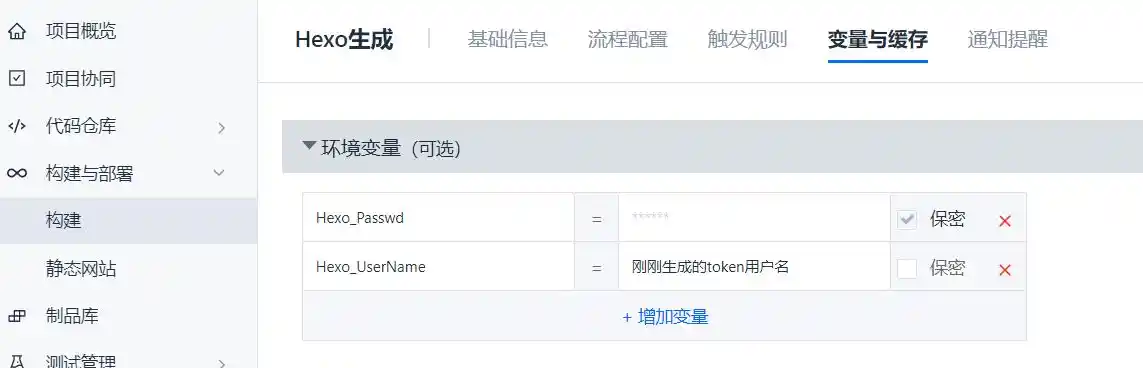
在左侧菜单栏进入”构建与部署-构建”找到页面上的”变量与缓存”选项设置成刚刚生成令牌的用户名和密码,其中将Hexo_UserName设置成用户名,Hexo_Passwd设置成密码。
伸手党看到这里就可以Ctrl+W了。
0x00 热身准备
这里假设你已经有一个可以使用的域名,并且Coding个人账户已经注册完成。
虽然在这里将申请域名的步骤都写上有助于提高我博客的SEO,但这对我键盘寿命不利QWQ。
在本地搭建Hexo
1 | npm install hexo-cli -g |
编辑Hexo根目录配置文件
编辑_config.yml文件
在文件末端加上这几行
1 | deploy: |
“仓库地址”那记得填你自己的。
注意,repo里面的Hexo_UserName和Hexo_Passwd不要动,Jenkinsfile里面会用到。
装deployer插件
1 | npm install hexo-deployer-git --save |
0x01 设置代码仓库
新建项目
在工作台页面上点击“全部项目”,点下项目右边的加号,新建一个项目。
必填的都填上,记得要初始化一下仓库。

新建之后,在新的页面右上角那里看到仓库地址了吗?复制下来,待会有用。
提交本地仓库
在Hexo的根目录,输几条命令
1 | git remote set-url 贴上刚刚复制下来的仓库地址 #与远程仓库关♂联 |
0x02 配置持续集成
初始化
在左侧菜单栏进入”构建与部署-构建”,点击“新建构建计划配置”
计划名称随便写一个就行。
记得在“配置来源”里面勾选“使用静态配置的 Jenkinsfile”
设置流程配置
一开始页面上的是“图形化编辑器”,我们现在不需要这个。点击“文本编辑器”。然后将下面的Jenkinsfile复制上去。
1 | pipeline { |
保存,然后我们设置下“访问令牌”。
设置访问令牌
只需要勾选project:depot就行。如图
设置变量
找到项目页面左侧栏“构建与部署-构建”页面上的”设置”按钮,进入”变量与缓存”选项设置成刚刚生成令牌的用户名和密码,其中将Hexo_UserName设置成用户名,Hexo_Passwd设置成密码。
别忘了按页面底部的保存按钮(我就犯过一次傻)。
然后找到页面顶部的面包屑导航栏,返回“持续构建”页面,点一下“立即构建”;或者将本地仓库推送到远程仓库
1 | git push origin master |
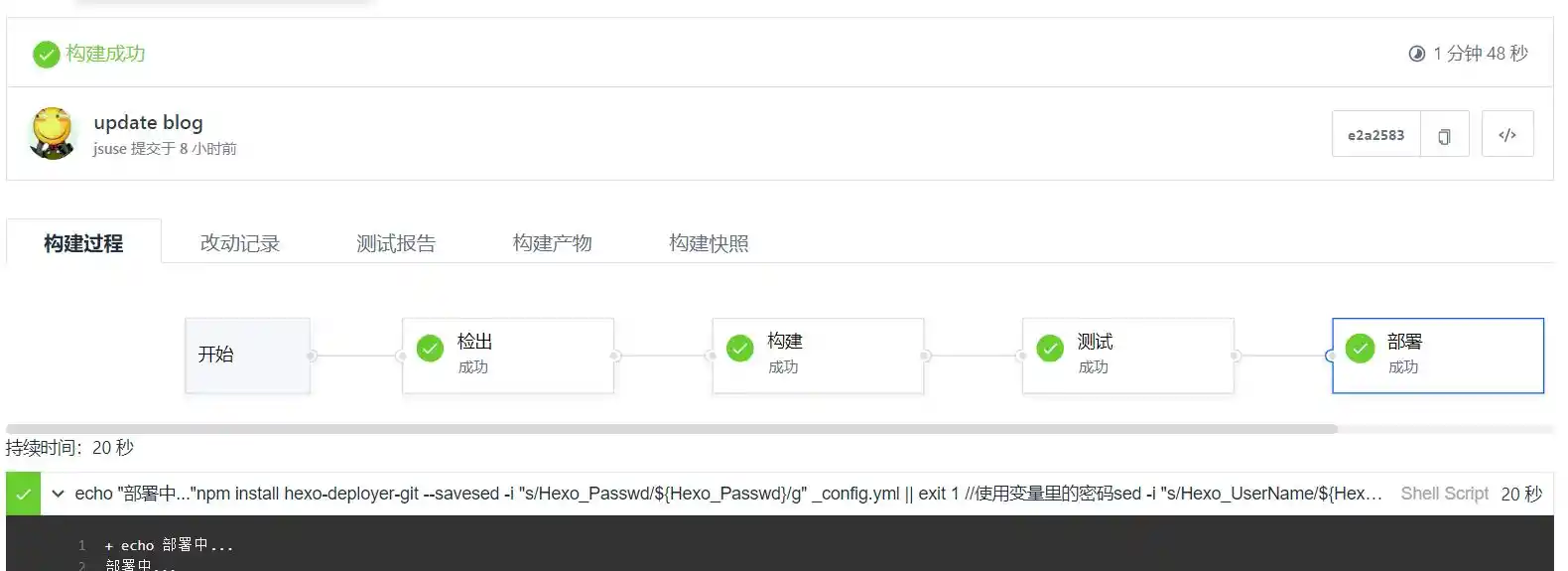
等那么一小会,到“构建”页面那里看下情况,不出意外估计就是下图的结果了。
以后就直接推送master分支的内容,Coding那边就会帮你自动构建-部署-发布了。
0x03 设置域名绑定
绑定域名到Coding
在左侧栏找到“静态网站”,按页面右上角的“设置”,然后直接鼠标滚动到页面底部,你会见到这个界面。在“绑定新域名”的表格框里面填上你的域名,之后按“绑定”就好。
如果你想要HTTPS,顺手点一下下方的强制HTTPS滑动按钮。如无意外,静候15分钟SSL证书就好了。
设置Cname
在左侧栏找到“静态网站”,回到之前那个页面,将“访问地址”那个域名设置成CNAME的值就好了。如果你还是一头雾水,那就去看下官方文档吧。
搞定
洋洋洒洒说了那么多,都是凭着记忆来的,好像……有些东西点超纲了,又总觉得漏了点什么Σ(っ °Д °;)っ。为了避免被打,分享点小技巧吧。