非官方 · Sakura不完全配置教程
为什么要写这个?
一部分原因是看到在白猫的博客主题页面上面有很多经常被问到的问题,一直得不到回答,而且就算是把自己的问题贴上Google搜也搜不到答案。
还有就是有些人自己解决了问题后帮助其他人时只提供了只言片语,帮助并不大。当然我不是怪罪他们,毕竟不是每个人都像我这样这么有空(〜 ̄△ ̄)〜 。 好了不多说了,要看教程的直接往下看。不想看的可以直接滑到下面评论框吐槽╮( ̄▽ ̄)╭ 。
I. 启用时光轴
1. 入WordPress后台页面,点击左侧“页面”选项

2. 取个好听的名字(虽然没有什么软用)

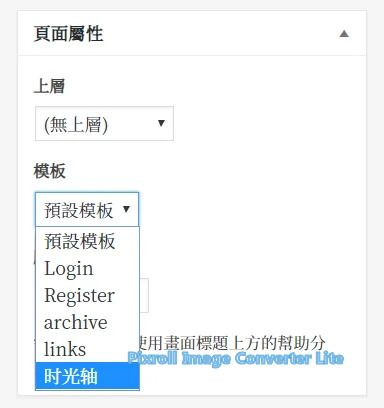
3. 到编辑器右边那栏的“页面属性”选择时光轴

4. 最后来个预览
 发布应该不用教了吧。
发布应该不用教了吧。
II. 创建友链页面并添加带头像框的友链
先创建友链页面
1. 入WordPress后台页面,点击左侧“页面”选项
2. 取个名字

3. 选用模板
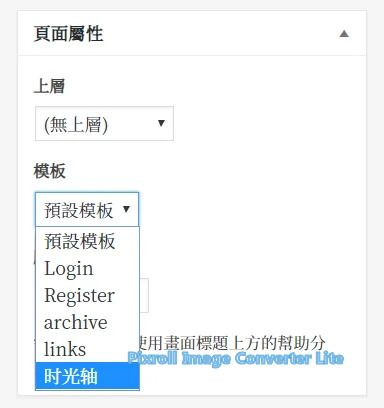
这里跟启用时光轴的方法差不多,不同的就是需要选另外一个模板而已。到编辑器右边那栏的“页面属性” 选用模板,这里选”友链” 
4. 发布!
添加带头像框的友链
1.直接到后台创建链接

2.加这些东西就不用说了吧

3.贴上头像图片链接
<假装有图片>
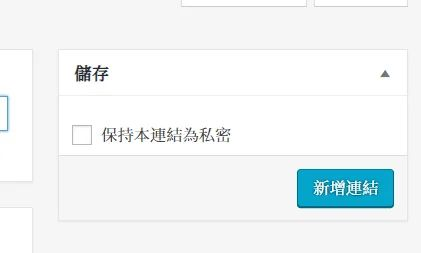
4.储存链接
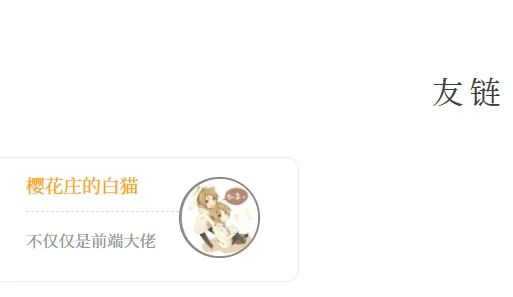
 然后你就可以在友链页面看到你的劳动成果了
然后你就可以在友链页面看到你的劳动成果了 
III. 添加导航栏图标
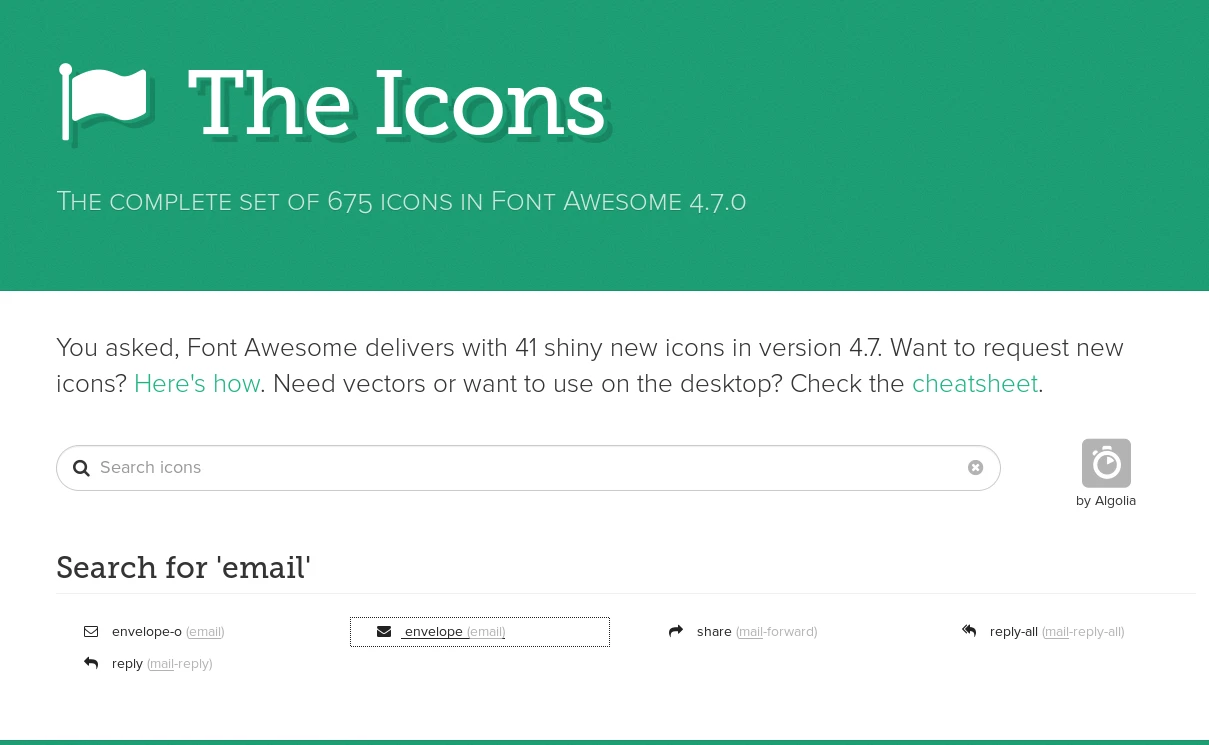
1. 打开Fonts Awesome页面
https://fontawesome.com/v4.7.0.webpns/ 输入你想要的图标 
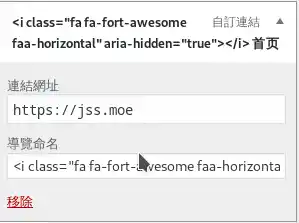
2.将图标代码贴到导航栏命名这里
格式是 图标代码 空一格 标题名称 <i class="fa fa-fort-awesome faa-horizontal" aria-hidden="true"></i> 首页 
这就搞定了。

之前经常看到有人提问的就这么些问题了,当然也有些是我曾经踩过的坑。 暂时先写到这里了。_(:3」∠)_]
Comments