Wordpress 速度优化之 Cloudflare Workers 提高 WordPress 速度
我们先简单说一下什么是CloudWorkers
Cloudflare Workers的名称来自Web Workers,更具体地说是Service Workers,一个用于在web浏览器后台运行并拦截HTTP请求的脚本的W3C标准API。Cloudflare Workers是针对相同的标准API编写的,但是是在Cloudflare的服务器上运 行,而不是在浏览器中运行。 以下是您可以使用的工具: 使用最新的标准语言功能执行任意JavaScript代码。 拦截和修改HTTP请求和响应URL,状态,标头和正文内容。 直接从您的Worker响应请求,或将其转发到其他地方。 将HTTP请求发送到第三方服务器。 以串行或并行方式发送多个请求,并使用响应组成对原始请求的最终响应。 在响应已经返回到客户端之后发送异步请求(例如,用于记录或分析)。 控制其他Cloudflare功能,例如缓存行为。
我们用的主要是最后一条:控制其他Cloudflare功能,例如缓存行为。
准备工作
创建Workers
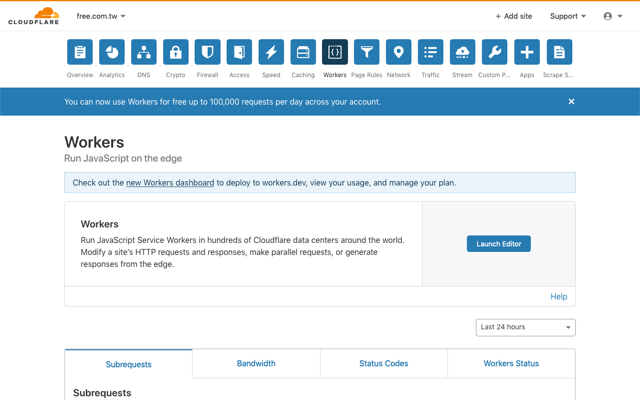
回到你的 Cloudflare 控制台,从上方选单找到「Workers」后按下「Launch Editor」开启这项工具的编辑器。

命名
开启 Workers 编辑器后,从左上角选择「Scripts」,接着按下「Add Script」,名称就命名为 html-edge-cache
编辑代码
在这复制代码到编辑器,这个是Cloudflare的 Edge Cache HTML 範例。
- email: 输入你的 Cloudflare Email,可在 https://dash.cloudflare.com/profile 找到。
- key: 从 https://dash.cloudflare.com/profile 获取 Global API Key 然后贴上去。
- zone: 从 https://dash.cloudflare.com/ 进入对应的网址,在 API section 就能找到
保存
指定页面
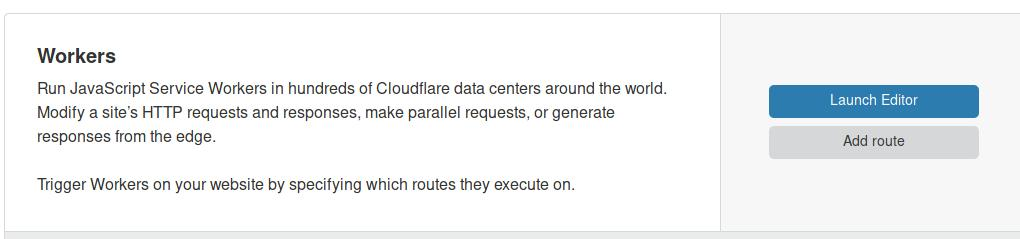
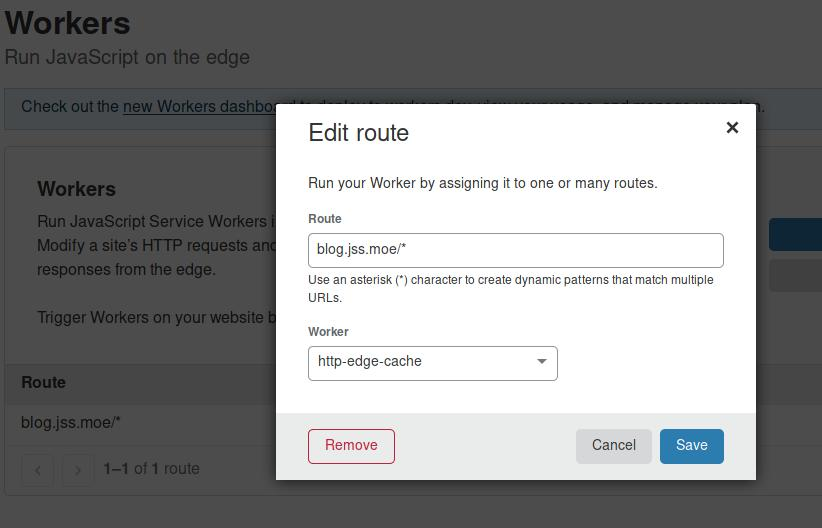
回到上一级页面,就是之前进入编辑器的那个页面,有个Add Route,点进去写上地址。
差不多就是这样:
后面接上 * 字号代表所有页面下都套用此规则,如果你有使用其他网址(例如 CDN),也一起在这里加上。
大功告成
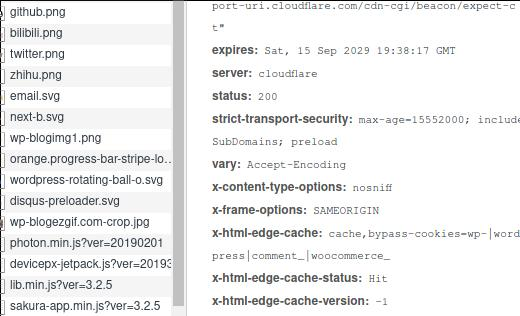
打开浏览器的开发人员工具,试着查看一下网站目前的 header ,如果有出现 x-html-edge-cache-status: Hit 代表缓存已成功运作。
参考:
使用 Cloudflare Workers 提高 WordPress 速度和效能教學
从现在起,任何人都可以在Cloudflare上使用Workers运行JavaScript!
Comments