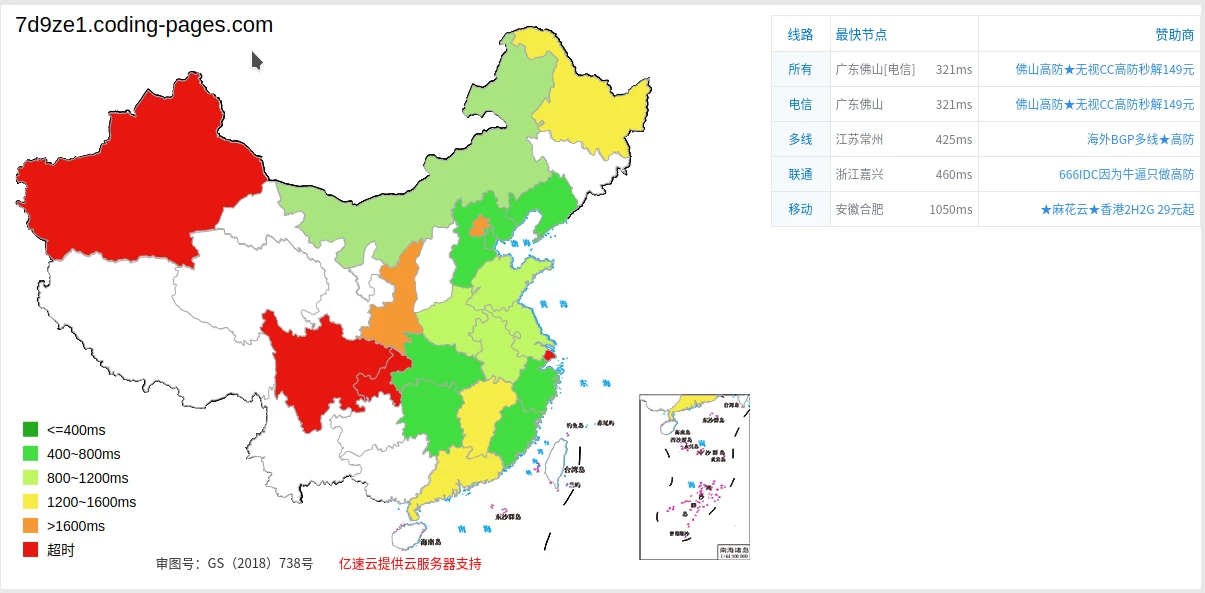
刚刚把服务器迁移到OranMe的服务器上了。原因无他,就是Coding Page的国外访问速度实在是一般,毕竟是免费的东西嘛,也是意料之中。
趁着有人要出OranMe的Web Only主机,就把博客迁过来了。
要在本地推送内容更新远程服务器的文章,我第一时间想到了用WebHook。
大致流程就是:
本地推送分支->远程仓库触发WebHooks->Web服务器收到WebHooks并开始构建页面
但是在Google上找的WebHook资料大多是GitHub的,可我用的是Coding的仓库.稍微摸索了一下,于是乎就有了这篇水文。
配置Web服务器
0x00 Clone 仓库
开始之前,先把仓库的博客文件先Clone下来先,这里就不废话了。
0x01 Git登录凭证
修改一下Git仓库配置文件,使其记住Git登录凭证。
编辑.git/config加上这几行
1 | [credential] |
重要
随便加/改点东西然后Git Push,如果你什么都不想改,也可以直接强制推送一次。目的就是为了让Git记住你的登录凭证。
1 | git push origin master -f |
0x02 安装依赖
然后在博客目录里面安装依赖
1 | sudo npm i hexo-cli -g |
0x03 安装WebServer并启用SSL
安装WebServer,这里安利一下Caddy,4条配置搞定大部分需求。
用了都说好!
1 | sudo CADDY_TELEMETRY=on curl https://getcaddy.com | bash -s personal |
编辑Caddy配置文件
1 | sudo vim /etc/caddy.conf |
1 | you domain |
注意
上述配置文件中需要按照你的服务器信息进行修改
- you domain 改为 你服务器的域名
- /path/to/hexo/ 改为 你服务器中Hexo的路径
创建Systemd service
编辑/etc/systemd/system/caddy.service
1 | [Unit] |
这里将用户名指定成root主要是为了方便使用80和443端口。如果觉得不安全,可以参考这篇文章。
激活Systemd service
1 | sudo systemctl enable caddy.service |
绑定IP地址到域名
这里的话,Google下吧。(懒)
获取SSL证书
1 | /usr/local/bin/caddy --conf=/etc/caddy.conf |
第一次运行的话,会提示输入邮箱。建议输入平时常用的,方便收到错误日志。当然也可以什么都不写直接回车。
PS:注意
这里必须由有80,443端口使用权限的用户执行,否则无法申请证书。
配置服务器端WebHooks
这里就进到正题了。
1x00创建webhooks.js以及deploy.sh
在用户目录下建一个webhooks目录,然后在里面创建一个webhooks.js文件。
1 | var http = require('http') |
再创建deploy.sh
1 | !/bin/bash |
PS: 这里提到的方法也可以用于GitHub WebHooks。
只需将coding-webhook-handler包,替换成github-webhook-handler,还有webhooks.js里面的coding-webhook-handler改成github-webhook-handler.就可以正常使用GitHub WebHooks了。
注意
/path/to/hexo/ 改为 你服务器中Hexo的路径
1x01 安装并运行webhook-handler
确保系统里面有pm2
1 | npm i -g pm2 |
下面coding-webhook-handler和github-webhook-handler2个二选一,
如果你用Coding那就安装第一个,你用GitHub那就安装第二个。
1 | npm i coding-webhook-handler # Coding的webhooks-handler |
然后运行一下
1 | node webhooks.js |
下面步骤完成之前不要退出
接下来配置下远程仓库的WebHooks.
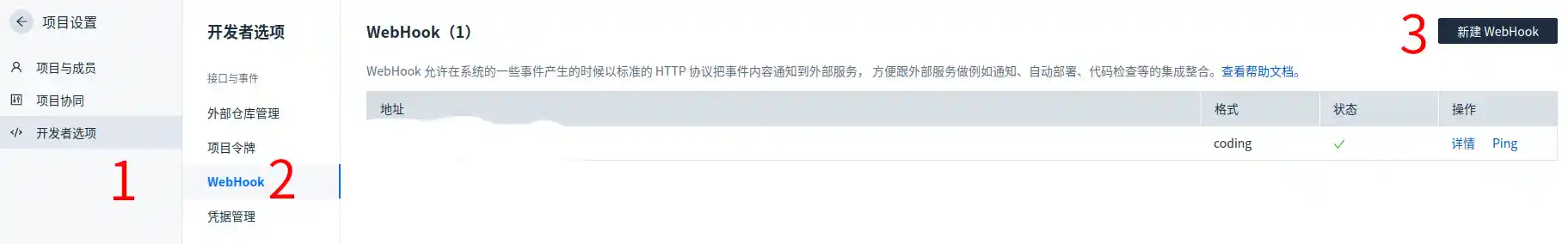
1x02 配置远程仓库的WebHooks
在项目页面左下角找到”项目设置”,然后按下图操作

URL:填写服务器的地址,如果上面那个webhooks.js没改过的话,就是http://你的服务器IP地址:7777
令牌:webhooks.js第三行的secret:后面的内容,建议自行更改,但webhooks.js和
CodingHooks的secret:内容必须统一。
内容类型:必须选application/json,Coding-webhook-handler只支持这种内容。
内容格式: 默认Coding就行。
完了保存退出,然后按下Ping,不出意外状态那里就是绿色的勾勾了。
关于更详细的Coding WebHooks资料可以翻下官方文档。
1x03 设置Coding-webhook-handler开机自动启动
需安装PM2,并设置PM2开机自动启动。
1 | npm i pm2 -g |
然后设置Coding-webhook-handler开机自动启动。
1 | cd ~/webhooks |
重启一下服务器,看看pm2是不是正常运行。
重启后输入pm2 list看看有没有webhooks服务。
1 | pm2 list |
像这样就是正常运行了。
大功告成
现在在本地推送篇文章上去,一般的话过十几秒Web服务器就构建完成了。
再也不用在Web服务器手动部署了。

对了,如果之前设置过CI,并且部署目标和触发WebHooks的仓库是同一个的话,记得关掉。不然的话WebHooks就会被重复触发。(本地提交触发1次,CI部署触发1次。)
Coding的话,反选掉”代码更新时自动执行”就行。
2020年3月5日更新:
后来发现Coding Page搬到新加坡了,国外访问速度好了不少。
但国内就……
参考链接