Travis部署Hexo
最近实在是无聊了,开始花式瞎折腾Hexo的那些被玩剩下的玩法,于是乎又水了一篇。
准备工作
要求
- 有一个Github账户
- 在Github拥有一个属于你的仓库
确保你有gh-pages分支
1 | git checkout master |
安装Hexo-deployer-git
1 | npm install hexo-deployer-git --save |
创建Github API token
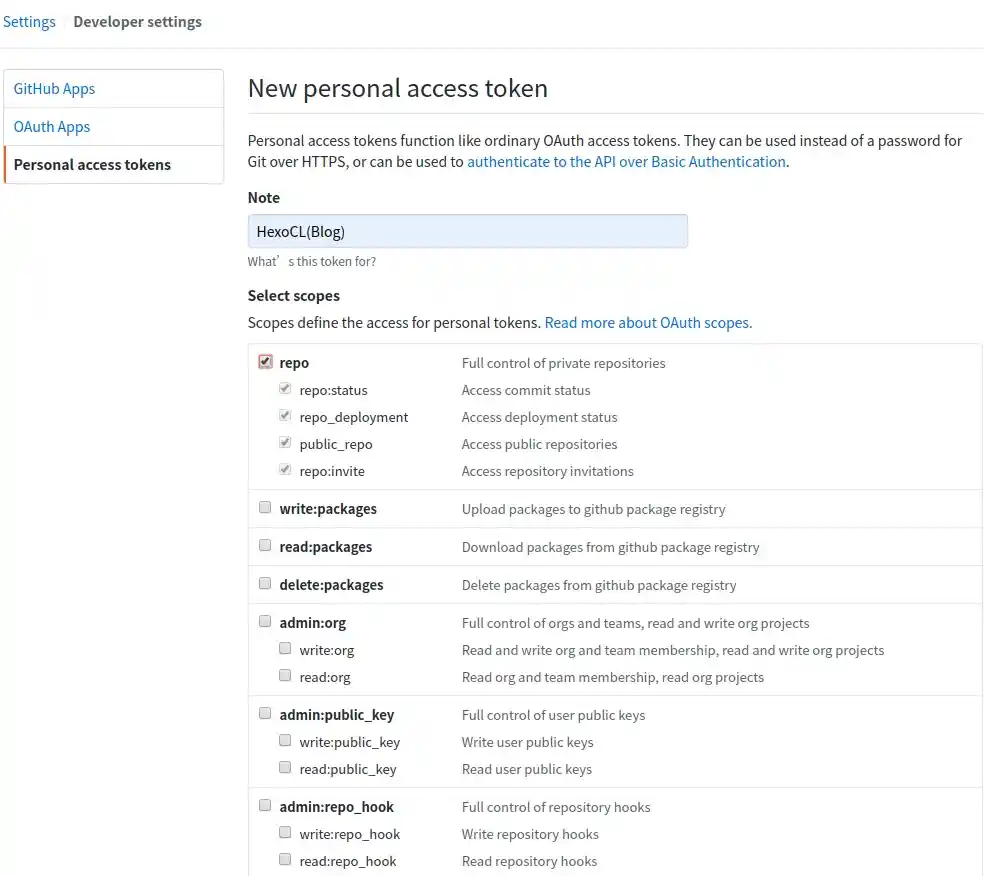
点击这条链接创建一个新的token,这里需要输入一次密码。
这里只需要repo权限,如果你的仓库是公开的,那直接勾选public_repo就行。
最后点击页面最下方的Generate token就生成了新的Token了。
Token只会显示一次,你退出页面/刷新那就直接隐藏掉了。所以先别关掉这个页面,等下还要用到。
设置Travis
前面废话了这么多,现在我们开始设置.travis.yml
创建.travis.yml并输入以下内容
1 | language: node_js |
再创建deploy.sh并输入以下内容
1 |
|
上面有4个地方要根据你自己的情况进行修改
- git config user.name “你的用户名”
- git config user.email “你的github邮箱”
- echo “你的域名” > CNAME
- git remote add upstream “https://$GH_TOKEN@你自己的仓库地址,去掉https://“
并且在Hexo主配置文件_config.yml里面增加以下内容
1 | deploy: |
这里也有一个地方要修改:
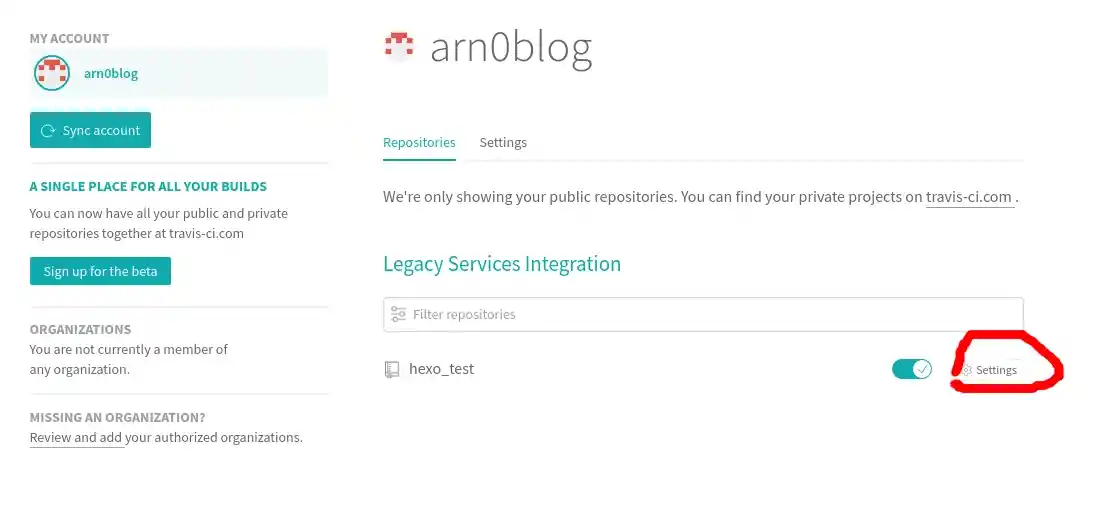
改好后用Github账户登陆Travis,根据提示将项目同步到Travis。
然后点击Setting

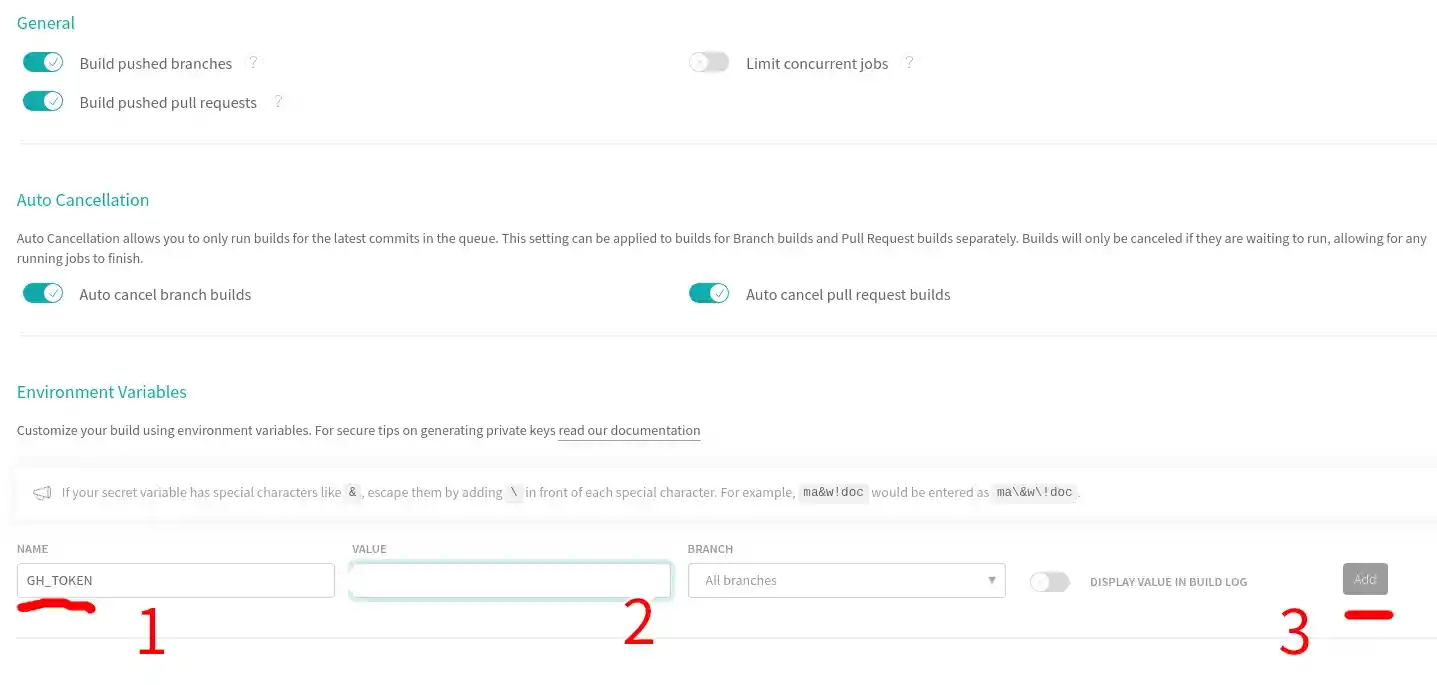
设置一个GH_TOKEN变量,将之前提到的Github Token填到VALUE,最后点击ADD。
然后将本地仓库推送到Github
1 | git add .travis.yml deploy.sh * |
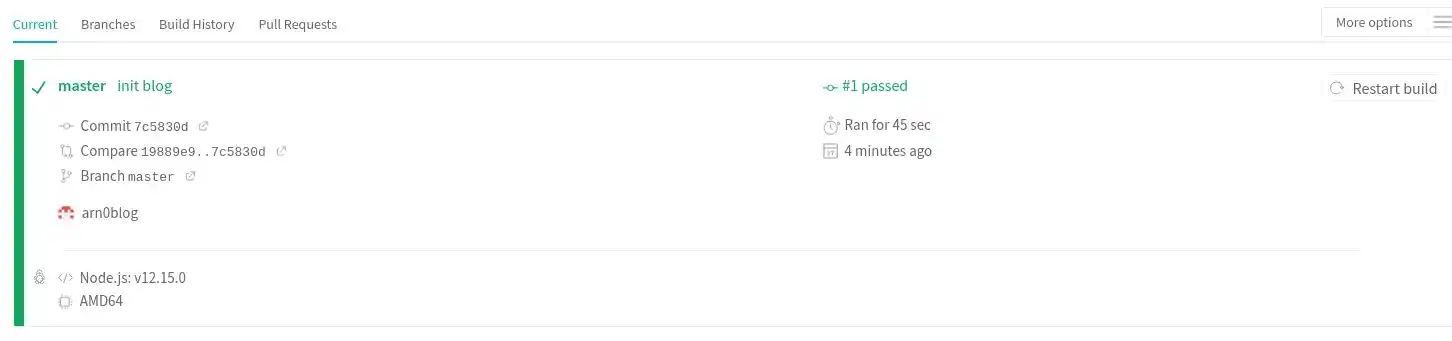
部署成功
没有意外的话,等几分钟后,在你的Travis项目页上就会看到部署成功的提示
以后写完文章后只要将master分支推送到Github,Travis就会自动帮你部署静态内容到Github Pages了。
参考链接:
Comments