之前试了一下用Netlify托管我的Hexo博客,但用着感觉不太顺心。所以就试着直接用HexoAdmin来管理文章。虽说Netlify有可视化的编辑器,手机也可以打开,但是因为那个编辑器并没有自适应页面大小,手机访问直接给你怼个大页面,找个按钮都要比划半天……
所以用手机操作那就非常蛋疼了。虽然PC端体验还行,但是我手边又不是经常有电脑,于是乎就直接将HexoAdmin部署到服务器上了,毕竟HexoAdmin有自适应的页面,手机也可以愉快玩耍。用了几天感觉海星。
安装HexoAdmin
cd 到hexo的根目录,然后安装hexo-admin
1 | npm i hexo-admin --save |
部署
安装pm2
1 | npm i -g pm2 |
创建run.js
1 | const { exec } = require('child_process') |
创建pm2任务
1 | pm2 start ./run.js --name HexoBlog |
配置WebServer反向代理
安装Caddy
根据官方文档安装即可。
创建Caddy File
创建并编辑/etc/caddy/Caddyfile
1 | examples.com { |
注意
examples.com改为你自己的域名basicauth那里的username和密码hash分别改为你想要设置的页面访问用户名和密码的hash,
关于密码hash,可以用caddy提供的caddy hash-password生成,详细的用法可以参考这里。
如果你不喜欢web server的basicauth的话,可以将上面的basicauth代码块去掉,直接用Hexo-admin自带的Authe.webpication。
创建Systemd服务
创建/etc/systemd/system/caddy.service
添加下面的内容
1 | [Unit] |
注意
这里将用户名指定成root主要是为了方便使用80和443端口。如果觉得不安全,可以参考Use a user, not root, to run caddy #106,但是要用到Docker。
激活Systemd service
1 | sudo systemctl enable caddy.service |
禁止从外网直接访问hexo-admin(可选)
如果用的是GCP,并且套了Cloudflare的CDN,那么还可以跳过这一步直接用GCP的防火墙规则。
参考 GCP 防火墙只允许CDN IP访问 保护原站 。
当然,如果你的主机商没有提供类似的防火墙,你就得用iptables来实现了。
设置一条iptables规则,禁止任何人访问127.0.0.1:4000。
1 | iptables -I INPUT -p tcp --dport 4000 -j DROP |
然后允许内部转发
1 | iptables -I INPUT -s 127.0.0.1 -p tcp --dport 4000 -j ACCEPT |
这里如果重启系统的话,规则会失效。所以这里需要做一个脚本。
在/etc/network/if-pre-up.d/目录下新建个iptables文件
1 | mkdir -p /etc/network/if-pre-up.d/ |
编辑/etc/network/if-pre-up.d/iptables文件,加入以下内容:
1 | #!/bin/bash |
添加执行权限
1 | chmod +x /etc/network/if-pre-up.d/iptables |
最后导出iptables规则,让系统启动时自动加载。
1 | iptables-save > /etc/network/if-pre-up.d/rules.v4.save |
检查开机是否自动加载规则
1 | shutdown -r now |
如果显示如下内容,就表示规则加载成功了:
1 | Chain INPUT (policy ACCEPT) |
配置deploy
创建hexo-deploy.sh文件
1 |
|
在hexo根木录下的_config.yml添加
1 | admin: |
这里的deployCommand指的是点击Deploy页面下,deploy按钮后执行的命令。
接下来创建Makefile,添加下面内容
1 | up: |
注意
up部分第4行决定了Git推送Hexo所有文件到哪个分支,具体要根据你的需要做些修改。
安装make
Debian/Ubuntu:
1 | apt install make |
CentOS/Redhat:
1 | yum install make |
最后启动Caddy服务
1 | systemctl start caddy |
大功告成
访问你的域名/admin就会直接弹窗要求登陆
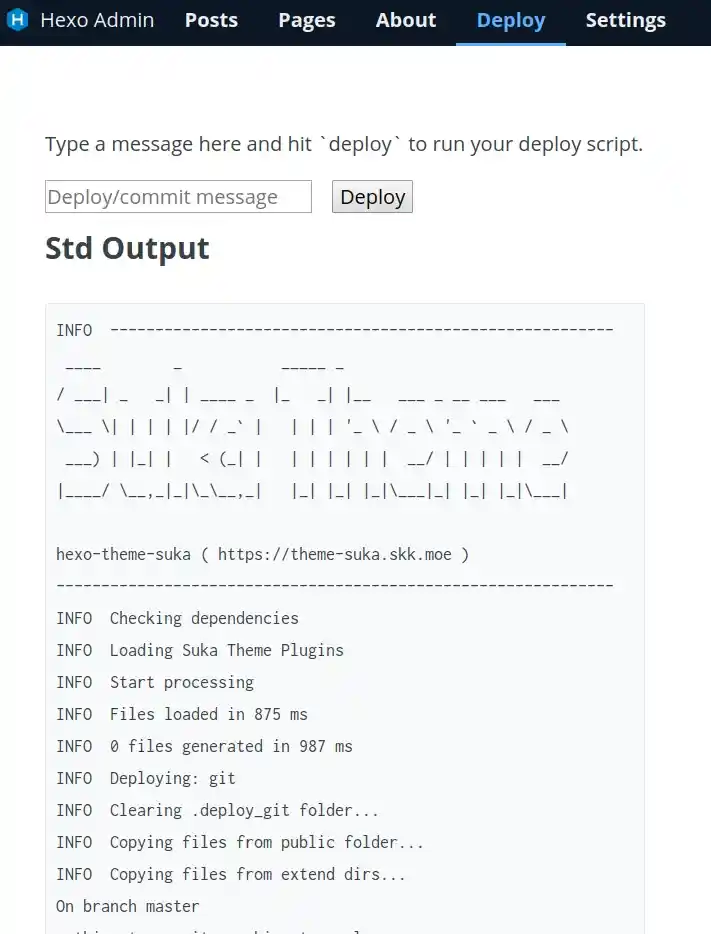
点击deploy就会自动部署Hexo
PS: 在这里我是将Github仓库当作备份快照了,没有用到Github的Pages服务。还有我并没有将Hexo-admin的服务部署在这个博客的Web服务器上,而是另外开了台VPS来作为后端服务器,为的就是减轻这个Web服务器的负担,
虽然这个破站根本就没有人访问。同时为了避免在自己电脑上写完文章后无法同步到后端服务器,在部署完Hexo-admin后我还设置了一下WebHooks,用来同步所有文件改动,设置WebHooks的方法可以看这里Hexo 部署到自己的服务器。
参考链接