今天没事上自己博客看了下,却发现静态资源全部阵亡。

首页成了这个样子……
F12一看,一大片齐刷刷的404。【场面过于血腥,不予展示】
这一看就是文件找不到了
咋回事啊?
因为我的静态资源全部托管在Github仓库上,由Jsdelivr提供CDN服务。资源加载失败也许和Github有关,所以就先上Github看看是不是Github官方对我的仓库下手了。
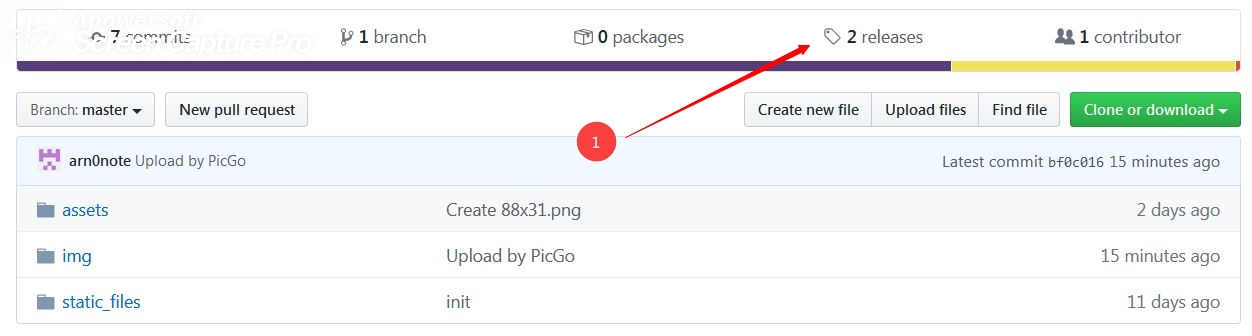
这一看,还好,仓库还在。
那我就很纳闷了,东西都没动过,不可能会出现这样的情况啊。我就在想是不是Jsdelivr不再给Github仓库提供CDN加速服务了?
上面的是别人的博客,很明显,答案是否定的,因为人家的资源一样是托管在Github上面,用Jsdelivr加速,却没有任何问题。
后来发现是Jsdelivr链接格式发生了改变:
以前是https://cdn.jsdelivr.net/gh/<username>/<repo-name>@<branch>/<path>
仓库名后面跟的是分支。
现在是https://cdn.jsdelivr.net/gh/<username>/<repo-name>@<version>/<path>
仓库名后面跟的是版本。
那咋整啊?
知道了问题所在,那就好处理了。先发布一个master版本。
Q:为什么是master?
A:因为如果你之前是直接使用master分支作为仓库文件的存取路径的话,在发布master版本后,Jsdelivr那边就可以根据原地址直接读取出来。
至于想发像1.0.0这样的版本号也是可以的,不过在发布之后,需要批量修改现有的链接,否则一个文件都加载不出来。
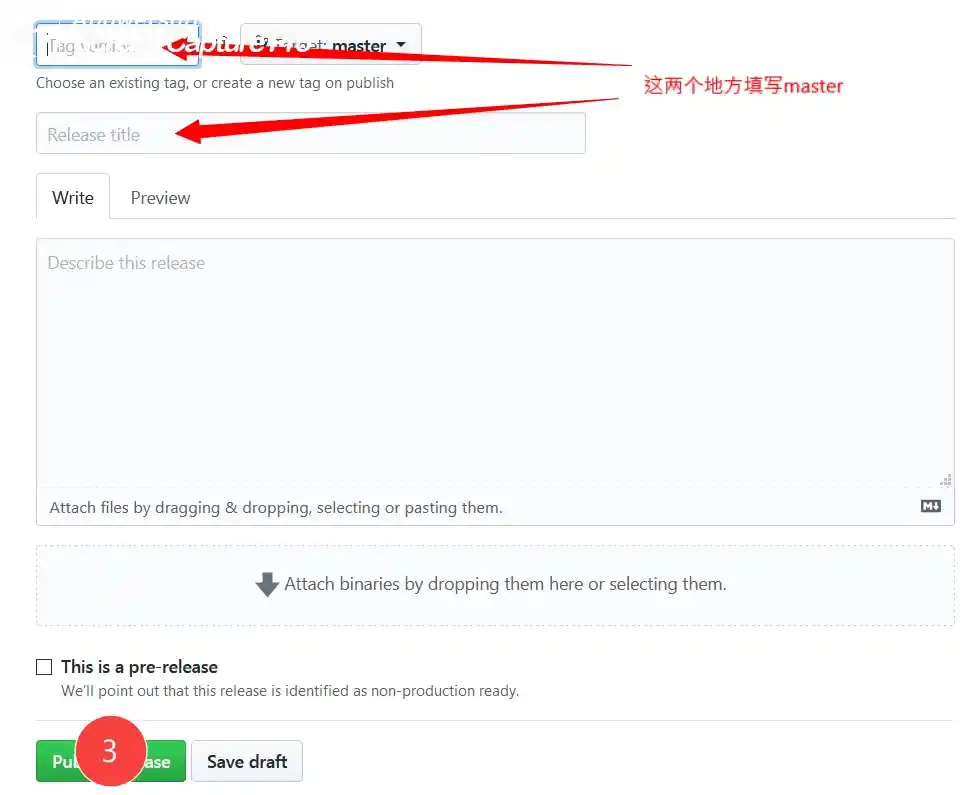
发布一个版本

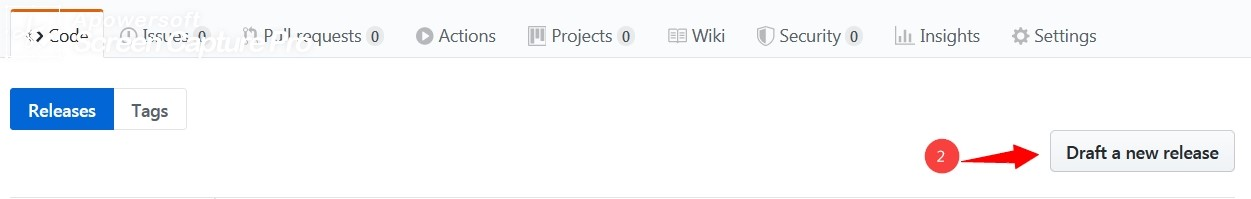
进入Release页面
发布master版本
发布后,刷新首页。
话说我之前还给十年之约项目组提交了两次链接,两次都打回来了,也许就是因为这个原因。明明提交之前还看了下确认没有加载问题后才发的,但我却偏偏忘了清空浏览器缓存,以为一切正常就发了过去,丢人啊QAQ。
5月21日更新:
如果根据上面的方法新增了mastertag,那么Push master分支到仓库时会出现以下情况:
1 | error: src refspec master matches more than one |
我的解决方法是删除mastertag:
1 | git tag -d master |
就酱。